SEP11 Freedom Project
This year in the 11th grade SEP course, we were tasked with creating whatever we wanted using JavaScript, and each chose a different JavaScript tool to learn that we would use on our project. I choose to learn Firebase but I also used React JS. Firebase is a backend development platform that has a variety of useful features, such as user authentication and a real-time database. React is a very popular front-end development platform that has a component system, which helps keep your code organized. In addition, I worked with Benjamin Chau and Zi Xuan Yu to complete my freedom project, which is a grading platform called RiceGrades.
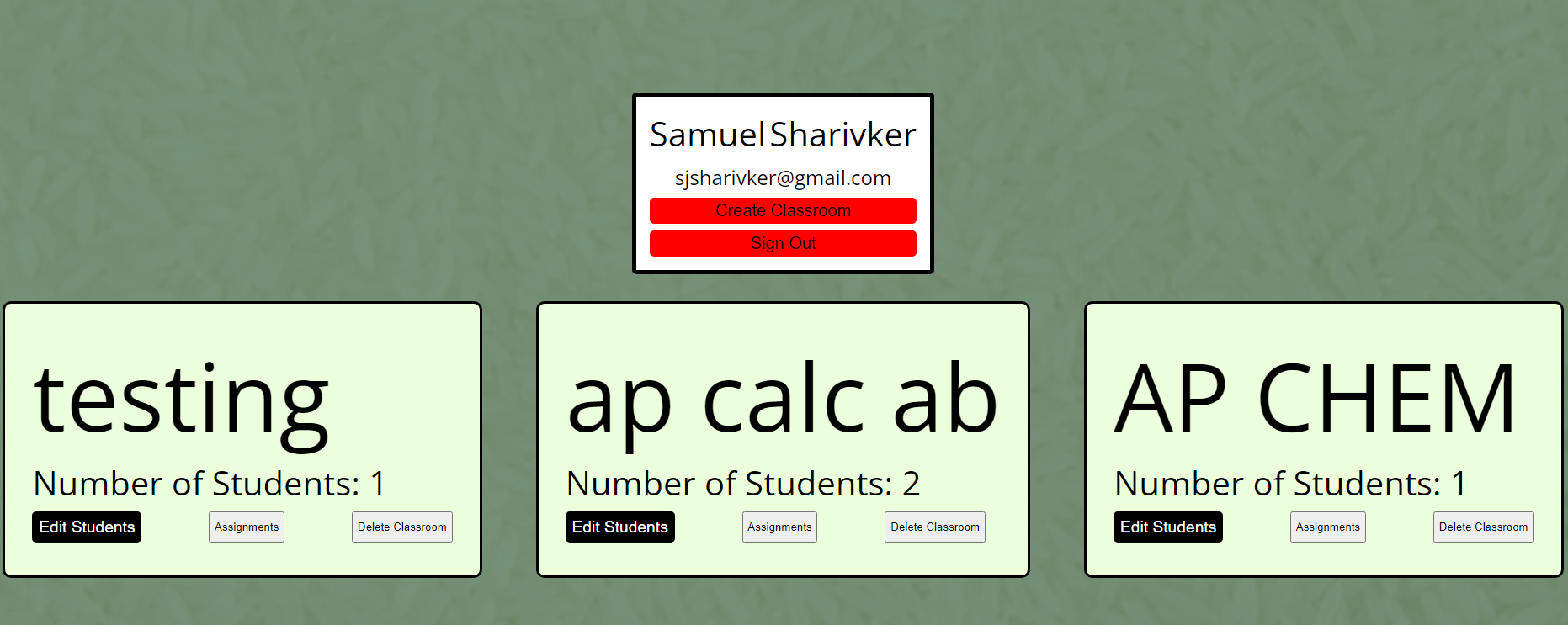
We chose to make a grading app because we saw how our school has been constantly changing which grading system is used due to varying issues, so we decided to make our own because it seemed to have real-world implementation possibilities. There were a lot of challenges when working on this project, ranging from small syntax errors to a whole feature not working the night before the SEP showcase. One challenge I had while working on this project was teachers being able to add any email address to their classroom without necessarily knowing that one was in our database. This would cause issues later on in the code, so I knew I had to find a solution. I solved this issue by looping through the array of students and checking to see if they existed in the users table of my database using the function below. If it returns null, then I would remove that student from the array and give the teacher an error message. Another challenge I had was redirecting users on the login page to the correct page based on their account role. The issue was that I didn't realize that when working with React, you need to use a built-in method called useState() to update variables instead of the standard way in JavaScript. Once I started using useState() to keep track of the changes the user made, I was able to have everything work properly. One takeaway is to not be afraid to take breaks. There were times where we could be on call for 4+ hours fixing bugs, and it would cause a big mental strain on me. I would just try to push through, but I think it would have been better for my health if I just took a couple minutes to compose myself and rest. Another takeaway has been the importance of collaboration in a group. There were times where we each had our own plans for completing the same task, which would lead to a waste of time. Instead, we should have all just come together in the first place and collaborated on one plan. A final takeaway has been to not procrastinate on projects. We were originally going to try to get this done much earlier, and as a result, we had to scramble and get a lot done during spring break to catch up, which could have been avoided. The next steps are to improve the visual quality of our project and to continue developing RiceGrades to be a better application. We plan on adding additional features such as messaging and possibly trying to get the school or DOE to use our app once it gets good enough.
function getStudents(target) {
return new Promise((resolve, reject) => {
get(child(dbRef, 'users/')).then((snapshot) => {
if(snapshot.exists()) {
const data = snapshot.val();
for(let key in data) {
console.log(data[key])
if(data[key].email === target) {
console.log(data[key].firstName)
resolve([data[key].firstName, data[key].lastName]);
return;
}
}
resolve(null);
} else {
resolve(null);
}
}).catch((error) => {
console.log(error);
reject(error);
})
})
}
Github
Blog